「ブログ」の版間の差分
| (同じ利用者による、間の3版が非表示) | |||
| 67行目: | 67行目: | ||
文字の太さや大きさのみの表現となり、場合によっては閲覧し難い記事となってしまいます。 | 文字の太さや大きさのみの表現となり、場合によっては閲覧し難い記事となってしまいます。 | ||
[[ファイル:見出し1.png|thumb|500x500px|文字ばかり><|none]] | [[ファイル:見出し1.png|thumb|500x500px|文字ばかり><|none]] | ||
そういった場合は、HTMLブロックを利用し見出しを整えてみましょう。 | そういった場合は、HTMLブロックを利用し見出しを整えてみましょう。 | ||
| 77行目: | 78行目: | ||
上記見出しのHTMLタグは以下の通りとなります。 | 上記見出しのHTMLタグは以下の通りとなります。 | ||
<nowiki><div style="border-left:10px solid #000099; border-bottom:2px solid #000099; padding-left:10px; font-weight:bold; font-size:20px; width:50%;">HTMLを使用した見出し</div></nowiki> | <nowiki><div style="border-left:10px solid #000099; border-bottom:2px solid #000099; padding-left:10px; font-weight:bold; font-size:20px; width:50%;">HTMLを使用した見出し</div></nowiki> | ||
| 86行目: | 88行目: | ||
<nowiki><div style="border-left:10px double #000099; padding-left:10px; font-size:20px; font-weight:bold; width:50%;">HTMLを使用した見出し</div></nowiki> | <nowiki><div style="border-left:10px double #000099; padding-left:10px; font-size:20px; font-weight:bold; width:50%;">HTMLを使用した見出し</div></nowiki> | ||
<nowiki><br></nowiki> | <nowiki><br></nowiki> | ||
各項目は数値を変更することでカスタマイズすることができるので、ぜひ試してみてください。 | 各項目は数値を変更することでカスタマイズすることができるので、ぜひ試してみてください。 | ||
| 96行目: | 99行目: | ||
ブロックの移動をする際に気付かれる方が多いと思いますが、ブロックはブロックの中に設置することができます。 | ブロックの移動をする際に気付かれる方が多いと思いますが、ブロックはブロックの中に設置することができます。 | ||
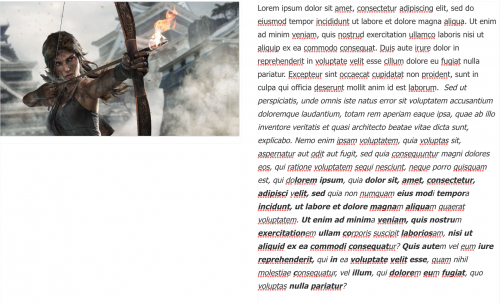
一般的に使用されるテキストブロックの内部に画像ブロックを入れることも可能ですが、 | |||
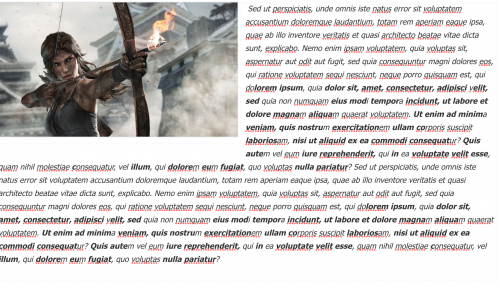
下図のように画像の下ラインを超えてしまうと画像を包む形でテキストエリアが広がってしまいます。 | |||
[[ファイル:スクリーンショット 2018-10-12 16.31.47.png|none|thumb|500x500px|テキストブロック内に画像ブロックを挿入した場合]] | [[ファイル:スクリーンショット 2018-10-12 16.31.47.png|none|thumb|500x500px|テキストブロック内に画像ブロックを挿入した場合]] | ||
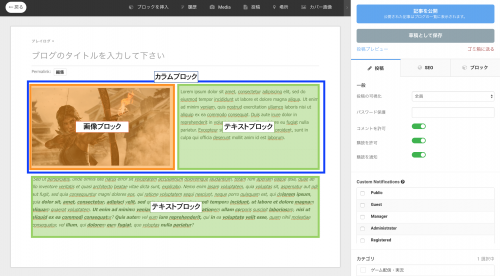
左右で画像とテキストを完全に分断する場合は、カラムブロックを利用する必要があります。 | 左右で画像とテキストを完全に分断する場合は、カラムブロックを利用する必要があります。 | ||
カラムブロックのカラム数は「行の追加」増やすことが可能です。その際は、行サイズの調整を忘れずお願いします。 | |||
[[ファイル:スクリーンショット 2018-10-12 16.31.44.png|none|thumb|500x500px|カラムブロックを利用して画像ブロックを挿入した場合]] | [[ファイル:スクリーンショット 2018-10-12 16.31.44.png|none|thumb|500x500px|カラムブロックを利用して画像ブロックを挿入した場合]] | ||
また、カラムブロックは複数カラムに分けることができるため、画像を均等の幅で並べたい場合に使えるかと思います。 | また、カラムブロックは複数カラムに分けることができるため、画像を均等の幅で並べたい場合に使えるかと思います。 | ||
| 109行目: | 118行目: | ||
ブロック内配置は画像だけでなく、全てのブロックで行うことが可能なので動画埋め込みなどにもご活用ください。 | ブロック内配置は画像だけでなく、全てのブロックで行うことが可能なので動画埋め込みなどにもご活用ください。 | ||
ブロック内配置を利用したブロック配置の一例を下記に添付します。 | ブロック内配置を利用したブロック配置の一例を下記に添付します。 | ||
[[ファイル:スクリーンショット 2018-10-12 16.08.56.png|none|thumb|500x500px]] | [[ファイル:スクリーンショット 2018-10-12 16.08.56.png|none|thumb|500x500px]] | ||
[[ファイル:スクリーンショット 2018-10-12 16.58.35.png|none|thumb|500x500px]] | |||
2018年10月12日 (金) 08:07時点における最新版
ブログについて
ブログではGDXユーザーがコラムやプレイログを記録として残すことができます。
グーグルアドセンスに対応しているため既にブログを保有している方でも、寄稿形式で広告収益を広げることが可能です。
(現在、グーグルアドセンスは動作未確認です。)詳細はこちら
また、SEO設定やタグ管理も可能なため寄稿された方でもGDX経由でアクセス数を増やすことが可能です。
GDXのアクセス数が増えリソースが整いましたら、ブログ投稿者をサポートする機能を充実させていく予定です。
ブログを投稿する
ブログの投稿は至って簡単です。
・作成画面へ移動する
ブログタブにて、記事作成ボタンを押下する。
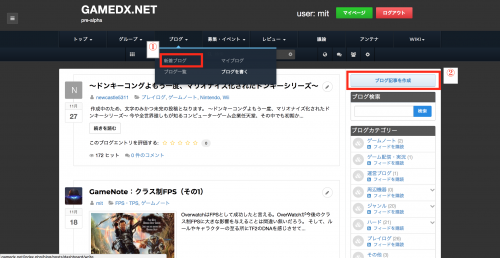
もしくは、ブログタブから新着ブログ一覧へ飛び(①)記事作成ボタンを押下します。(②)
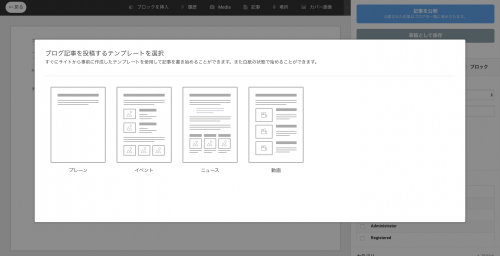
・テンプレートを選択する
ブログ作成画面ではテンプレートを選択することが可能です。
2018年2月時点では、プレーン・イベント・ニュース・動画を用意しています。
今回はイベントを選択します。
・ブロックを配置する
テンプレートをみてお分かりになられたかと思いますが、GDXはブロック形式で記事を作成するスタイルです。
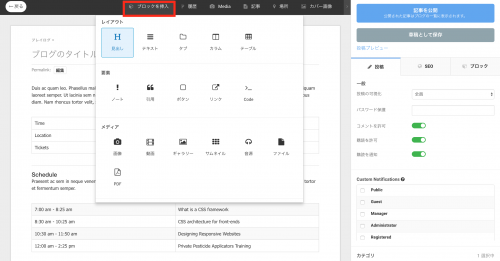
まず、画面上部にあるタブから「ブロックを挿入」を押下し挿入するブロックを選択します。
挿入はドラッグ&ドロップ、クリック選択のどちらでも可能です。
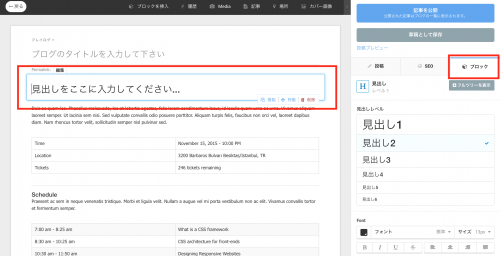
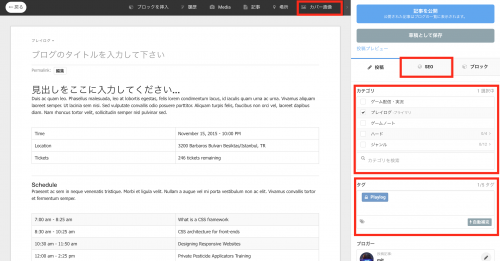
挿入が完了するとこのように表示されます。
右側のブロックタブからブロックのフォントや色などを設定することが可能です。
・その他設定
ブログ記事の作成以外に、ブログ設定が多数存在しています。
カバー写真、SEO、カテゴリ・タグ設定などを行うことで、ブログの訴求力が増します。
各項目の詳細につきましては後日更新させていただきます。
ブログ作成Tips
他のブログサイトとは違い、ブロック形式でのブログ記事作成は制約が多くなりがちです。
そのため、綺麗なブログ記事を作成するためにはカラムやHTMLを利用することをオススメしています。
HTMLブロックを使用したテクニック
・見出しを作る
見出しのブロックを使用することで簡単に見出しを用意することが出来ますが、
文字の太さや大きさのみの表現となり、場合によっては閲覧し難い記事となってしまいます。
そういった場合は、HTMLブロックを利用し見出しを整えてみましょう。
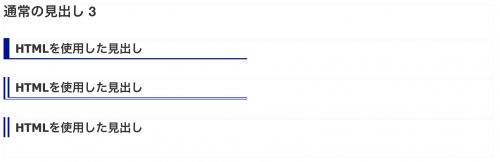
HTMLブロックを使うと、下記のような見出しを作成することが出来ます。
「通常の見出し」に比べ、色をつけたり縦線横線を使って見出しのレベル感をわかりやすくしています。
上記見出しのHTMLタグは以下の通りとなります。
<div style="border-left:10px solid #000099; border-bottom:2px solid #000099; padding-left:10px; font-weight:bold; font-size:20px; width:50%;">HTMLを使用した見出し</div> <br>
<div style="border-left:10px double #000099; border-bottom:4px double #000099; padding-left:10px; font-weight:bold; font-size:20px; width:50%;">HTMLを使用した見出し</div> <br>
<div style="border-left:10px double #000099; padding-left:10px; font-size:20px; font-weight:bold; width:50%;">HTMLを使用した見出し</div> <br>
各項目は数値を変更することでカスタマイズすることができるので、ぜひ試してみてください。
(線の幅・太さ・マージン・色・文字サイズなど)
タグについてはこちらをご参照ください。
ブロック内にブロックを挿入する
ブロックの移動をする際に気付かれる方が多いと思いますが、ブロックはブロックの中に設置することができます。
一般的に使用されるテキストブロックの内部に画像ブロックを入れることも可能ですが、
下図のように画像の下ラインを超えてしまうと画像を包む形でテキストエリアが広がってしまいます。
左右で画像とテキストを完全に分断する場合は、カラムブロックを利用する必要があります。
カラムブロックのカラム数は「行の追加」増やすことが可能です。その際は、行サイズの調整を忘れずお願いします。
また、カラムブロックは複数カラムに分けることができるため、画像を均等の幅で並べたい場合に使えるかと思います。
このように、ブロック内にブロックを配置することでニュースメディアのように配置を変更させることが可能です。
ブロック内配置は画像だけでなく、全てのブロックで行うことが可能なので動画埋め込みなどにもご活用ください。
ブロック内配置を利用したブロック配置の一例を下記に添付します。