ブログ
ブログについて
ブログではGDXユーザーがコラムやプレイログを記録として残すことができます。
グーグルアドセンスに対応しているため既にブログを保有している方でも、寄稿形式で広告収益を広げることが可能です。
(現在、グーグルアドセンスは動作未確認です。)詳細はこちら
また、SEO設定やタグ管理も可能なため寄稿された方でもGDX経由でアクセス数を増やすことが可能です。
GDXのアクセス数が増えリソースが整いましたら、ブログ投稿者をサポートする機能を充実させていく予定です。
ブログを投稿する
ブログの投稿は至って簡単です。
・作成画面へ移動する
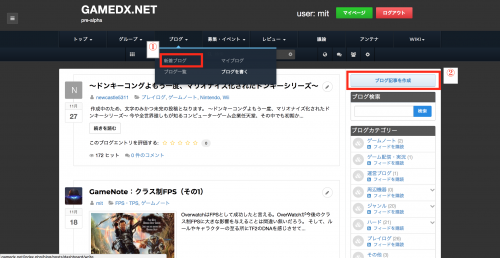
ブログタブにて、記事作成ボタンを押下する。
もしくは、ブログタブから新着ブログ一覧へ飛び(①)記事作成ボタンを押下します。(②)
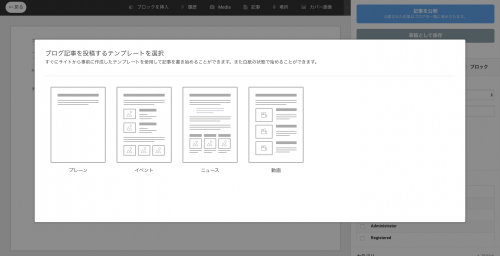
・テンプレートを選択する
ブログ作成画面ではテンプレートを選択することが可能です。
2018年2月時点では、プレーン・イベント・ニュース・動画を用意しています。
今回はイベントを選択します。
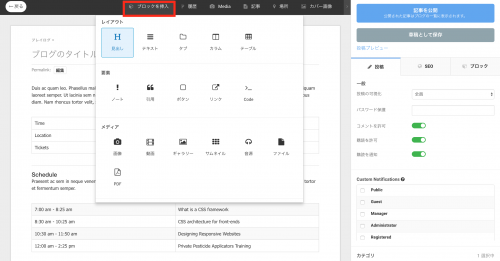
・ブロックを配置する
テンプレートをみてお分かりになられたかと思いますが、GDXはブロック形式で記事を作成するスタイルです。
まず、画面上部にあるタブから「ブロックを挿入」を押下し挿入するブロックを選択します。
挿入はドラッグ&ドロップ、クリック選択のどちらでも可能です。
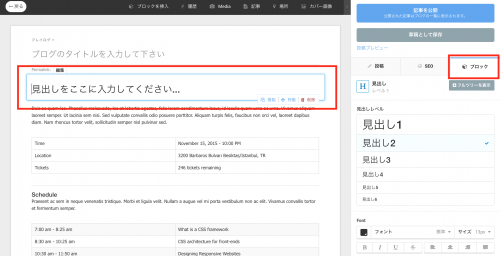
挿入が完了するとこのように表示されます。
右側のブロックタブからブロックのフォントや色などを設定することが可能です。
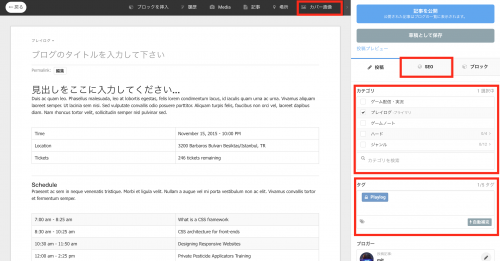
・その他設定
ブログ記事の作成以外に、ブログ設定が多数存在しています。
カバー写真、SEO、カテゴリ・タグ設定などを行うことで、ブログの訴求力が増します。
各項目の詳細につきましては後日更新させていただきます。
ブログ作成テクニック
他のブログサイトとは違い、ブロック形式でのブログ記事作成は制約が多くなりがちです。
そのため、綺麗なブログ記事を作成するためにはカラムやHTMLを利用することをオススメしています。
HTMLブロックを使用したテクニック
・見出しを作る
見出しのブロックを使用することで簡単に見出しを用意することが出来ますが、
文字の太さや大きさのみの表現となり、場合によっては閲覧し難い記事となってしまいます。
そういった場合は、HTMLブロックを利用し見出しを整えてみましょう。
HTMLブロックを使うと、下記のような見出しを作成することが出来ます。